HTML5モバイルアプリ開発講座(Onsen UI入門編)の感想
Onsen UIとは

Onsen UIは、下のような特徴を持つライブラリです。
- モバイルアプリの開発に特化したUIコンポーネントの集まりです。
- ネイティブなiOSとAndroidのデザインガイドに準拠したデザインと機能を持っています。
- 無料で利用でき、完全にオープンソースなソフトウェアです(Apache v2 license)。
Onsen UIを使うと、モバイルWebアプリの上でネイティブUIと同等のUX(ユーザー・エクスペリエンス)を提供することができます。
公式サイトより引用
講座概要
モバイルアプリの画面を簡単に作成することのできる、UIフレームワーク『Onsen UI』を使ったアプリ開発を学ぶ講座です。
Onsen UIを使うことで、パフォーマンスが高く、マテリアルデザインやフラットデザインに準拠したより本格的なアプリを開発することができます。
イベントサイトより引用
受講した感想
2時間という短い時間だったので、アプリのテンプレートをインポートし、テキストを書き写す形で進行して行きました。
HTML5モバイルアプリ開発講座(Monaca入門編)と進め方は同様です。
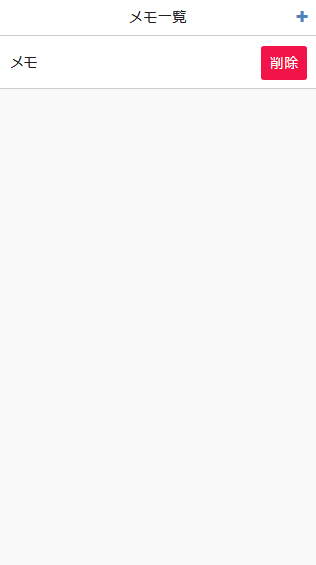
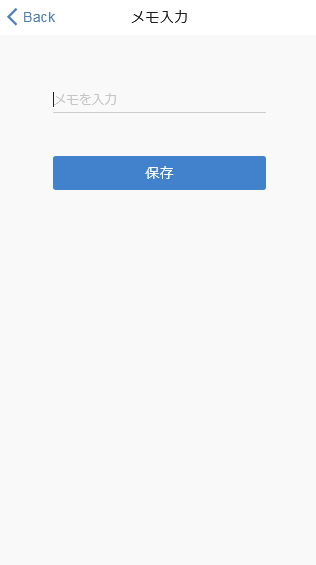
作成したのはローカルストレージに、データを保存するメモアプリです。


※削除ボタンはセミナー修了後に個人的につけてみました。
テンプレートを使用したとは言え、短時間でメモアプリが作成でき、自分でも驚きました。
以前、Androidアプリ(WebViewを使用したブラウザアプリ)を作成しました。
その際はそれなりに時間がかかったことを考えると、非常にMonaca/Onsen UIは非常に有用だと思いました!
テーマローラー
テーマローラーを使用するとボタンやダイアログ等のデザインを簡単に変更できます。
独自カスタムに加え、プリセットを使用すると↓のようにさらに簡単にデザインを変更できます。


この点、アプリ開発を行う上で、センスの良いデザインが行えない私には非常にありがたいと感じました。
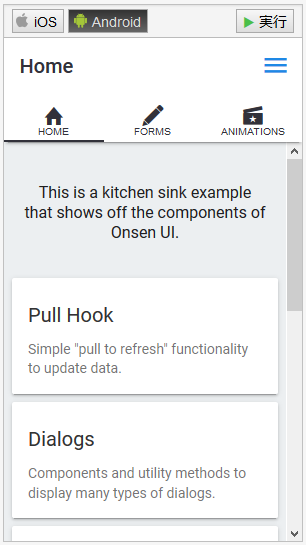
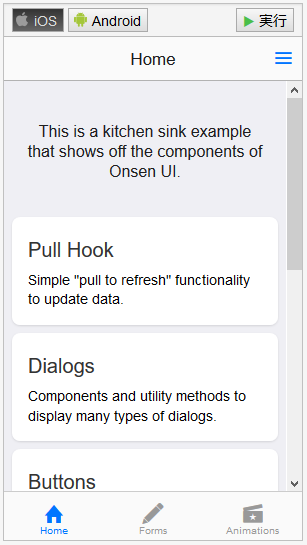
オートスタイリング
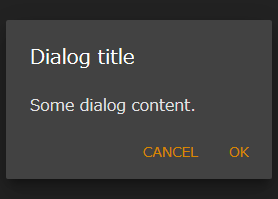
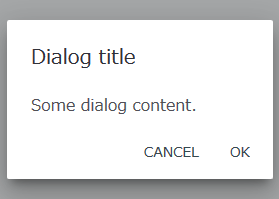
オートスタイリングによりAndroid(左)、iOS(右)で見た目が変わる例。


Androidのマテリアルデザイン、iOSのフラットデザインをよく理解していなくても自動でそれっぽいデザインで表示されるのは素晴らしい!
この機能を使用したくない場合はオフにしてAndroid/iOSで統一したデザインを使用することもできます。
Onsen UI独自のタグだけでOSや画面の向きによる条件分岐も行え、使いこなせば非常に強力な武器となりそうです。
ソースコードやその他のデモはこちらから。
タイムテーブル
- Onsen UIとは
- アプリの作成
- 実習
講座情報
- 場所:半蔵門
- 時間:2時間(14:00 - 16:00)
- 費用:5,400円(税込み)
持ち物
- ノートPC(Google Chromeを事前インストール)
- モバイル端末(iOS 9 以上、Android 5 以上)